Una verdad de perogrullo señala que el uso de Internet está cambiando sustancialmente de la mano de los smartphones, las tablets y los smartTVs. Es un hecho que el crecimiento de estos dispositivos es exponencial, solo hay que viajar en algún transporte público o pasar por una zona de bares para percibir cuánta gente ya está utilizando este tipo de equipos a diario. Tan fuerte es la tendencia que incluso en algunas empresas se difunde la idea de que los sistemas internos deben admitir que cada empleado pueda trabajar con su propio device, más allá de la computadora que se les provea ‘oficialmente’ (fenómeno conocido como BYOD por las siglas en inglés Bring Your Own Device).
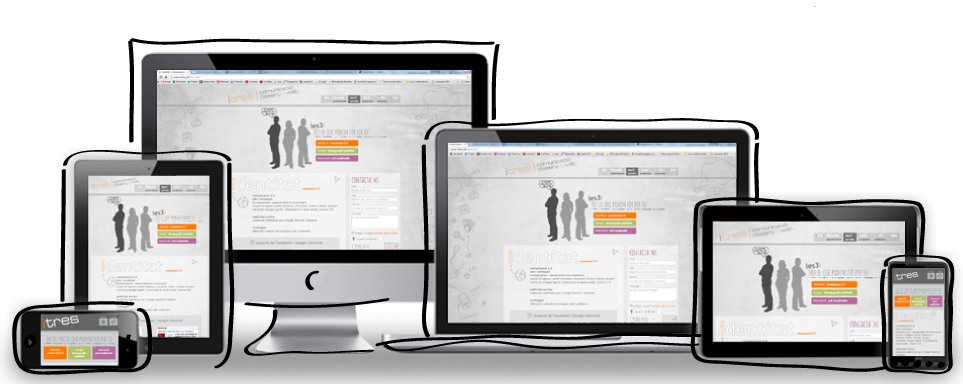
Dada esta diversidad evidente de elementos para acceder a sitios web, sean de consulta o bien ofrezcan algún tipo de servicio informativo y/o transaccional (ecommerce), resulta necesario preguntarse si hemos programado nuestro site para que se adapte a cualquiera de estos dispositivos que elija el usuario. Detrás de la pregunta, está la preocupación por brindar la mejor experiencia posible, que el diseño imaginado se presente lo mejor posible, que no se pierda de vista ninguna información relevante y que las funcionalidades… funcionen.
El diseño web adaptativo (Responsive Web Design o RWD) es, precisamente, la forma de pensar y construir un sitio capaz de tener una presentación consistente más allá de cuál sea la pantalla elegida por los internautas. Hay muchas guías específicas y herramientas para testear un sitio, y así saber de antemano si al accederlo con un ‘Android’, con un ‘IPhone’, con un BlackBerry o con un Windows Phone se verá como imaginamos o si aparecerá todo ‘roto’ y desarmado, impidiendo una buena visualización de los contenidos. En otros términos, tiene mucho que ver con la usabilidad.
Entonces, sea que estés programando -o haciendo programar- un sitio desde cero, o bien utilizando algún tipo de plantilla (de WordPress, Joomla u otro tipo de gestor de contenidos), cabe hacerse la pregunta acerca de si tu sitio responde a los parámetros del diseño web adaptativo y de usabilidad, es decir, se mueve junto con los destinatarios, vayan donde vayan y lo vean como lo vean.